Redux是Flux架构的一种实现。
至于Flux架构是什么,可以参考Flux 架构入门教程
粗略得讲,和MVC架构是同一类东西,最大的区别是单向数据流,禁止了Model和VIEW层之间数据的流动。

阅读更多暂时没空从头开始搞...用到哪里先记录一下好了orz我觉得不行,还是要先大致了解一下。
参考资料:
A re-introduction to JavaScript (JS tutorial)
// 让我们假设我们有一个对象 o, 其有自己的属性 a 和 b: // {a: 1, b: 2} // o 的 [[Prototype]] 有属性 b 和 c: // {b: 3, c: 4} // 最后, o.[[Prototype]].[[Prototype]] 是 null. // 这就是原型链的末尾,即 null, // 根据定义,null 没有[[Prototype]]. // 综上,整个原型链如下: // …
阅读更多目的是忽略单一对象和组合对象的不同。 有点像以前写过的用链表定义一个树结构,每个节点是一个val + 多个tree 。如果某个节点是叶子节点了,那么对应的tree都为NULL. 只不过这里用了更加面向对象的实现。
阅读更多
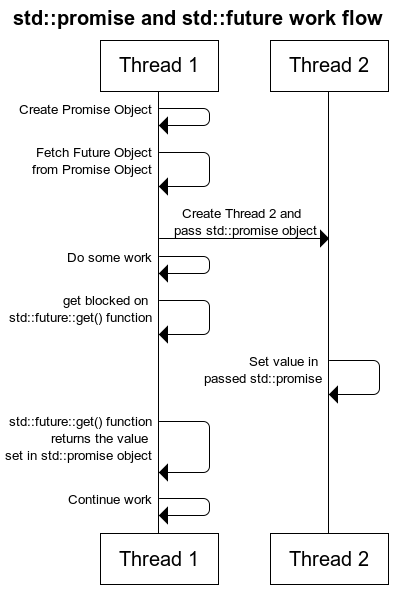
用人话就是,主线程传给附属线程一个promise Object,然后主线程想要获取附属线程set给promise Object的值(也就是该线程返回的某个结果),需要通过主线程中的promise object 得到对应的future object(每个promise 对应一个 future),然后调用future 的get方法。如果附属线程没有执行作为参数传入的promise的set方法去返回结果,那么程序就会block住。
阅读更多1 std::vector<unsigned char> readFromFile1(const char* filePath) { 2 FILE* file = fopen(filePath, "rb"); 3 std::vector<unsigned char> result; 4 if (file == nullptr) { 5 return result; 6 } 7 8 // 获取文件大小,尽量一次读完 9 size_t fileSize = …
阅读更多先放资料:
How to use boost::property_tree to load and write JSON
How to iterate a boost property tree?
不出现key的方法遍历一个json文件:
1 /* *********************************************** 2 Author :111qqz 3 mail: renkuanze@sensetime.com 4 Created Time :2018年08月17日 星期五 15时29分23秒 5 File Name :ptree.cpp 6 …
阅读更多import os import math ave_err=0.0 max_err=0.0 max_err_rate=0.0 length=0 with open("cpu_result.txt","r") as fp1, open("cuda_ppl_result.txt","r") as fp2: for l1 in fp1: l2 = fp2.readline() l1=l1[:-2] l2=l2[:-2] lst = l1.split(' ') lst2 = l2.split(' ') #print lst lst = [float(x) for …
阅读更多C++11 std::function 是一种通用、多态的函数封装,它的实例可以对任何可 以调用的目标实体进行存储、复制和调用操作
见下面的例子
1 /* *********************************************** 2 Author :111qqz 3 mail: renkuanze@sensetime.com 4 Created Time :2018年07月19日 星期四 17时41分00秒 5 File Name :bind.cpp 6 ************************************************ */ 7 #include …
阅读更多